Subjectively speaking, you could say that a lot of websites nowadays are variations of the same thing. Why is that? And is it a good or bad thing? Let’s look into it.
With easily accessible platforms (37% of websites use WordPress) and an abundance of free templates and stock images, this is no surprise. Anyone can create a decent-looking site, as long as they have the patience and some time on their hands. What’s more, thanks to those same templates, these sites can offer a relatively good user experience. They use well-developed navigation systems, color schemes, and layouts, and are, well—what web visitors are already used to. Naturally, businesses and designers alike pick up on what works and create websites that follow common trends that people know and love.
So, for quite some time now, designers have been noticing that websites are starting to look increasingly similar. And when you look at enough designs, there seems to be something to it.
Nonetheless, for the longest time, there was very little empirical research being done on the subject.
This changed in May 2020, when The Conversation published an article titled Yes, websites really are starting to look more similar, written by Ph.D. student Sam Goree. By studying over 10,000 sites, Goree’s team concluded that websites are, in fact, starting to look alike.
They backed up their claims by closely defining similarity and identifying the three points on which all web pages could be compared. These included color scheme, layout and AI-generated attributes. In the paper, they pointed out that since 2010, web design features were becoming increasingly uniform, even though the code behind them was becoming more diverse.
But what does this mean for designers and business owners? Should they be trying to stand out? Or are there benefits to fitting in?
The thing is, there may not be a definitive, scientifically backed answer to these questions—and certainly not one that works for everyone.
So, instead of following any web design advice blindly, organizations should be aiming to examine every aspect of their website in relation to how it serves the business.
Ultimately, the question isn’t whether you should use a particular font, layout, or color palette. Instead, it’s how those elements contribute to conversions and user experience, how they represent your brand, and how they make you look in relation to your competition.
At the end of the day, you need to stand out without sacrificing usability—a delicate balancing act that can take time to perfect.
What’s with all the website doppelgangers?
—
The increase in website similarities may be attributed to overall aesthetic trends, found in all forms of creative expression.
Over the past 25 years, as internet use became widespread, there have been several design trends adhered to by most developers. In fact, based on visual appearance, experts were able to clearly define four prominent global design periods. These were named Rudimentary, Chaos, Formative and Condensation. Web 1.0 is an example of the Rudimentary period, which had a distinct, text-heavy appearance. In a similar fashion, today’s websites also follow particular aesthetic trends.
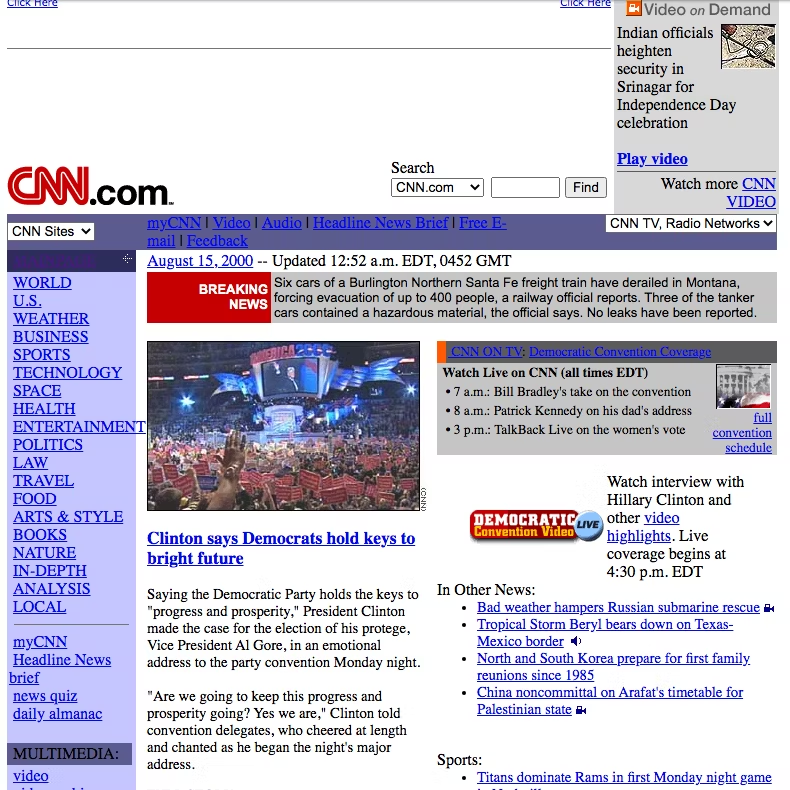
As you can see from the examples below, in the year 2000, two popular media outlets, CNN and The New York Times, both adhered to similar design choices. This is logical, especially if we consider two major factors. First and foremost, during this time, there were still severe technical limitations regarding what could be done on the internet. On the other hand, the focus of these two resources was the same: they aimed to provide web visitors with a way to read news stories online.


But, although we might have expected that technological advancement would make way for more originality, modern-day screenshots prove the opposite. Though heavily updated to follow contemporary standards, these two companies still use relatively similar layouts on their websites today, apart from a few variations in use of color and typography.


The reason behind these similarities may just hide in artists’ tendencies to follow certain rules of the period. But when discussing uniformity and originality, identifying the aesthetic (or technological) periods of web design isn’t enough. To have a strong understanding of how they came to be and how they’re evolving, we need to identify exact features that can be easily compared to one another. In this regard, what Goree’s team found was that there are three key markers of web design:
- navigation menus
- visual flavors
- media composition
Over time, these would change in appearance, according to current technological and aesthetic trends. We can argue that they will continue to change as we adopt new technologies or form new habits regarding how we use the web.
Another factor that contributes to the similarities we see in sites is connected to the growing availability of web design guides and courses which are often uniform (um, unoriginal) in their suggestions. Ultimately, the result of these best-practice guides is a growing tendency to choose similar visual and functional elements, which are slowly but surely making the web a strangely homogenous place.
Even big players, who have considerable design budgets, tend to go with almost identical aesthetic choices. It works and it looks good, so why risk changing things? Just take a look at the examples below, one by AirBnb and the other by onefinestay. With the exception of navigation menus, the homepages of these two companies look very much alike.


Why following design rules is a good thing
—
Of course, following trends isn’t necessarily a bad thing.
By adhering to the widespread tips, designers are creating online spaces, which already feel familiar to users. In theory, this cuts down on acclimation, as users don’t have to waste time becoming accustomed to the website’s functional features.
For example, it’s standard practice for e-commerce websites to place the cart icon in the upper right corner. When users want to check out and make a payment, they will automatically look to that section of a page.
Furthermore, it’s not just user habits that cause website design similarities. Psychological research shows that UI familiarity plays an even more important role in users liking a website/product.
According to the mere exposure effect, it is human nature to like the things we are most often exposed to—and this works most significantly with the images we take in. So it’s no surprise that, biologically, humans really do tend to prefer web design that is, in some ways, known to us.
Then again, the benefits of uniformity in web design aren’t just psychological. From a technical perspective, the growing tendency to utilize similar elements resulted in the web becoming more accessible to visually impaired users. Tools and guidelines such as WCAG and WAVE have allowed developers to create websites that are more comfortable to use. This extends not just to those with eyesight issues, but the elderly as well.
When does uniformity become a disadvantage?
—
While there are many advantages to web design uniformity, there are drawbacks, too.
The first thing that happens when all websites look like one another is that the vibrancy of the internet declines. According to the 2018 Internet Health Report, one of the main areas the internet is lacking in is diversity. Not only are the users predominantly white and male, but so are those designing and developing the pages. The result of such sameness means that the requirements and viewpoints of marginalized groups are often overlooked.
Moreover, the same report calls attention to the fact that large companies, like Google, can impose global standards, which may or may not be accessible to small players. As a result, those same large corporations gain the power to censor information or use the internet for their own agendas.
But even if we disregard the fact that uniformity may lead to marginalization and security issues, it’s still important to consider the question of branding.
For any company trying to make it in today’s business world, branding plays a crucial role in reaching, and drawing in, its target audience. And while branding doesn’t rely on design alone, it’s good to remember that first impressions are mainly built on visual data. It’s all about creating a strong and unique visual identity and brand personality. This means that every single element on a company’s homepage needs to play a role in defining that company’s values, mission and offering. Now, if all websites tend to look similar, that makes it increasingly difficult to stand out from the competition.
Why is originality important?
—
Well, that’s simple. A strong visual identity isn’t just a random design choice. It’s a brand’s calling card. With a unique look, any brand can:
- become easily recognizable (think of McDonald’s golden arches)
- draw out an emotional response from their target audience (Coca Cola’s Christmas ads, for example)
- have a uniform presence throughout all online and offline practices (franchises do this particularly well, with locations all over the world offering almost identical experiences)
- communicate values and mission (for example, it’s clear from Organic Valley’s website what they’re all about)
Thus, it becomes evident that following some design rules can offer brands an advantage in terms of user experience. However, without developing enough unique elements in their (online and offline) presence, strong branding becomes almost impossible to achieve.
Common web design best practices to stick to
—
Before you start thinking of ways to stand out, it’s important to be aware of the most commonly similar web design features. You need to understand the rules before you can break them. The following ten points represent web design best practices recommended by design experts and online resources.
The reasons why these features are being implemented on most websites vary. On the one hand, some became standard practice as an answer to common user behavior when viewing pages. Data supporting these was found either through heat maps or split testing.
On the other hand, other practices became commonplace as web designers started to look towards psychological research studying consumer behavior for cues. If a certain type of language was shown to have stronger convincing power (like the words used in CTAs), it was more likely to become implemented into web design.
Finally, some of the advice relies on aesthetic intuition as well as simple facts of accessibility. After all, it doesn’t take an empirical study for someone to realize that green text on a red background is difficult to read.
For good, user-oriented web design, you don’t necessarily have to follow every single one of these rules. But having an understanding of why they’re important may give you the required insight to make the right choices for your brand’s needs.
1. Logo placement
The vast majority of websites place a clickable logo in the top left corner. Even the world’s most visited websites adhere to this standard. The reason is relatively simple. In the western world, where Indo-European languages are spoken, people read from left to right. This translates to their online behavior as well. In general, they tend to gravitate towards the top left corner of the page. By placing the logo in this area, graphic designers rely on web visitors’ habits and use them to showcase information they believe to be of the greatest importance.
2. Navigation
When it comes to the ease with which users can explore the contents of a website, a well-made navigation menu plays a crucial role. Most experts agree that the best practice is to use established styles, which are already familiar to users—meaning they have a short (or nonexistent) learning curve.
The simplest of these solutions is a horizontally oriented navigation bar, which is used in 88% of websites. Of course, there are a few other popular options as well, most commonly the sticky menu, sidebar navigation, hamburger menu and the dropdown.
3. Hero section visuals
By default, the most prominent section of a website is reserved for branding purposes. This means that the hero section, as it’s often referred to, commonly features a striking visual. Now, the thing with these visuals is that they don’t necessarily have to represent the brand’s product or service. Following advice to keep the section attention-grabbing, designers might opt for imagery that’s unrelated to a product, or go with stock photography. For many, the approach will work, but it also runs the risk of looking very similar to other websites.
4. Typography
The consensus is that the font used on any website needs to be legible, which is why using big, bold typography that adequately contrasts the background is standard practice. The best fonts to use on websites are web safe fonts.
5. CTA buttons
One of the main contributors to website conversions, call-to-action buttons, get plenty of attention from developers and designers. Generally, the advice is that CTAs need to be highly visible, use short text and instructional verbs, create a sense of urgency, and address web visitors with either first-person or second-person pronouns.
Moreover, because of their importance, many designers choose to repeat their CTAs throughout a webpage, as seen on CubeFunder’s homepage. Here, the button is shown in the hero section, in the top right corner, and after each benefits section, aiming to make it as easy as possible for the user to convert.
6. Layout
According to heatmap data, most users browse websites in one of three ways, with the F-pattern being the most common. Product pages often follow this practice, with images in the top left corner and text to the right of them, divided into bullet points. Perhaps the best example of this comes from Amazon, where all https://zomasleep.com/product pages follow this type of layout, assuming that visitors will look at the picture first, then go on to read (or more likely skim) the text.
7. White space
Most resources advise the use of negative space in web design. From a design standpoint, this allows creatives to get the required contrast between backgrounds, visual elements and CTA buttons. Minimalist web design takes these principles even further. It aims to remove all distractions and focus instead on providing a streamlined user experience.
8. Color schemes
While there’s very little evidence to prove that psychology can predict user reactions to colors, many sources propose using certain hues (like blue, green, red, or orange) based on people’s preferences. It’s not uncommon to see designs using green or orange CTAs, as shown in the example by Mithium below.
9. Page loading speed
“Think with Google” reports a significant increase in bounce rates when page loading speeds go above 3 seconds. As designers and developers want to avoid bounces at any cost, they will be more likely to sacrifice page elements for the sake of achieving faster loading speeds. Consequently, most pages will tend to have a similar number of elements.
10. Mobile optimization
More than 50% of all internet traffic in 2019 came from mobile devices. This is a clear indicator that web design needs to be developed with smaller screens in mind. Tools such as Bootstrap have made this easier to achieve. Unfortunately, however, mobile-first may limit designers, mainly due to having to stick to grids to make websites responsive.
When and how to stand out from the crowd
—
Sure, designers can sacrifice artistic freedom to honor the guidelines and practices that promise higher conversion rates. But in the end, that type of uniformity only leads to boredom. Just imagine if everyone changed their CTA buttons to be red, based on one test showing that this color was 21% more effective than green.
Whether you’re an entrepreneur or a designer, make sure you’re asking the right questions. Having insight into web design practices that drive results is a good start. Following them is even better. But sacrificing uniqueness in the process is, ultimately, a self-sabotaging decision.
If you’re looking to make your website one-of-a-kind, here are some of the ways you can add your own flair.
1. Be yourself
More than anything else, your website needs to showcase your brand identity. It should be integrated into every aspect of your site, from header to footer. Choose visuals that represent who you are, even if they’re different from what everyone else in your industry is doing, and take the time to introduce yourself to your visitors.
Adding About Us and Meet the Team sections, such as in the example above by Mike Barnes, gives you the perfect opportunity to state who you are and what you stand for. This way, you’ll have a higher chance of attracting the right clientele, without having to deal with the consequences of poor expectation management down the line.
2. Showcase your audience
If you’ve done your research well, you will have a good understanding of your target audience. One of the ways to stand out is to make that audience part of your branding.
Don’t be afraid to use social proof. Reviews work well, but content works even better. Something as simple as adding user-generated content to your homepage, as done here by Zoma, can give your brand an edge over the competition. Especially because you won’t be using the same generic stock photos everyone else is putting on the web.
3. Experiment with media
You want your audience to engage with the content on your website, so see whether you can use elements that drive engagement. Use video and animation, and you’ll not only increase revenue but will also get a unique chance to show off your products. You can also choose to skip the photos and videos and opt for creative website illustrations to drive your message home.
4. Show your true colors
Although color psychology can offer insights into how people react to certain hues, don’t feel like you have to adhere to a color scheme just because you’re in a specific industry or niche. Instead, aim to create harmonious web designs using branding colors that promote your brand’s identity, while helping you stand out from your competition. Think about how Pepsi and Coca Cola use very distinct color schemes, even though their products are relatively similar.
5. Give insights
One of the best ways to use web design to differentiate yourself from the competition is to offer something extra. A resources section like the one below by Aura helps customers with added value. It’s one of the surefire ways to grab their attention, as well as to make your website, in itself, an irreplaceable tool.
6. Copy
In addition to offering information, the copy on your website needs to work hand in hand with your visual identity. Make sure it’s true to your brand. If you’ve chosen fun, colorful visuals, don’t go with formal, stuck-up language. Be original, stay away from cliches, and always look for ways to give more.
7. UX
Last but not least, outstanding web design will support conversions and have a short learning curve. But, that doesn’t mean that it will limit innovation. One of the absolute best ways to stand out from your competition is to give your users an exceptional user experience—even if it means doing something that’s never been done before.
Take Festicket, for example. What originally started as a website for purchasing festival tickets turned into a single resource for all festival-related services, including accommodation and transport.
Unique web design: should you stick to the rules or do your own thing?
—
Life would be so much easier if we had the right answers all the time. The same goes for original web design. There’s no such thing as universal advice that you can apply to your site. In the end, anyone presenting you with a definitive formula on whether you should go standard or original—except for your trusted team of designers, of course is doing you a disservice.
Think of it this way: you wouldn’t ask a musician to stop using the C-Major key just because it’s popular, would you? Just because an element is used commonly doesn’t have to mean it can’t contribute to an original work of art. Mozart loved using major keys. Does that make his compositions boring, uninventive, or bad? Absolutely not. Then again, blindly following trends isn’t the answer either.
So how do you know what to do? In the end, your mission is to seek out balance. When creating any work of art, which a great website definitely can be, you want to first learn the basics. You need to know exactly how to implement a technical detail and how to make standard practices work in your favor. Once you’ve got a strong hold of those, you can find ways to deviate from those standards, without sacrificing user experience. Of course, you want to make design choices that will support your company’s branding, communicate its mission and values and appeal to your target audience.
If you just follow what everyone else is doing, you risk becoming another unmemorable brand. But, if you manage to find a way to do something innovative, even if it’s just a fun color palette, and still retain a high level of website usability—well, in that case, you’re doing things right.
Want a truly unique web design for your business?
Work with our talented designers to make it happen.
This article was written by Natasha Lane
The post Why do so many websites look the same? And how to make sure yours is unique. appeared first on 99designs.
Why do so many websites look the same? And how to make sure yours is unique. posted first on https://www.lilpackaging.com
No comments:
Post a Comment