A great website layout is a conundrum: it’s often best when it isn’t noticed at all. Which is to say, if the designer has done her job right, the user will be able to find the product specs, the shopping cart, the promotional offers, and—most importantly—the purchase button without ever having to think about it. After all, more time spent figuring out how to use a website means less attention paid to its actual content.
Website layout design is about balancing aesthetics with practicality. The site should definitely look nice, but more importantly, it should give the user what they came for as efficiently as possible. Users have little patience for difficult web pages, which is why the highest bounce rates occur within the first ten seconds of visiting a website. True, a good website layout won’t always make a visitor stay (especially if the content is underwhelming), but you certainly don’t want it to be the reason they leave.
To ensure you get a website your visitors won’t bounce from, we’ve put together this guide to the fundamentals of website layout design. We’ll lay out the basics of what a good design should accomplish, the key techniques for effective website layout and the most common types of website layout.
The goals of a website layout
—
Simple as it might sound, the only goal of a website layout is to support the goals of the website, whether that be conversion, brand awareness, entertainment or another goal. But a website’s goals are expressed through content, and a layout design describes how to deliver that content effectively. With that said, here are some common functions a website layout can serve:
- Information display: A good website layout organizes information so it fits together in an obvious sequence, is easy to scan, gives weight to the most important elements and makes the user’s tools intuitive to find and use.

- User engagement: A good website layout makes the page visually engaging, guides the user’s eyes towards points of interest and encourages them to continue navigating through the site.
- Branding: A good website layout plays a role in branding too, using spacing, alignment and scale in ways that are consistent with the company’s brand.
These high-level goals are what drive a website layout design, but before we look at specific website layouts, let’s discuss how to realize these goals in more detail.
The website layout design process
—
The process of mapping out a website layout should occur in the early stages of creating a website—that is, sometime after you’ve established your website strategy but before you jump into a graphics program to create the interface.
A website layout is visualized through a wireframe, which is a basic skeletal map showing how the content will fit together. It is important to distinguish wireframing from web design, which is the whole process of creating front end graphics and other visuals for the web page. Website layout design is a big part of web design, and it starts with wireframing. Ideally, the visual design should follow the wireframe layout so that graphic elements are positioned strategically, rather than on fleeting aesthetics preferences.
With that out of the way, here are the steps to creating a website layout:
- Identify all content areas. Wireframes typically represent content with simple squares and rectangles, whether an image or a block of text. It is important to know ahead of time how much content you have and at each piece’s approximate size (or word count) so you can fit elements together with accuracy.
- Create a series of wireframes and prototypes. A layout can be as simple as a pen-and-paper drawing, but there are also many programs (such as Whimsical) dedicated to streamlining the process. Because wireframes aren’t meant to be detailed works of art, you can churn out several at a time. Even if you fall in love with your first idea, you should design more wireframes to stretch your imagination and give yourself options. With no fancy graphics to distract you, you’re free to focus on the user’s experience and explore which arrangement will be the most intuitive to them. Be sure to account for all screen sizes—it is recommended that you start with the layout for mobile devices and build upward from there.
>>Here’s a guide to the principles of user experience design
- Test, gather feedback and iterate. Once you have some options, make sure you gather feedback from your colleagues. Apps like Invision and Figma allow you to create interactive prototypes so you can easily test buttons and navigation without building an actual web page. Having trial users screen-record themselves as they navigate the prototype can reveal UX stumbling blocks. Once you have some notes, go back to step two and iterate until it’s perfect.
Although these are the literal steps to creating a website layout, it can be hard to know what makes a layout effective or not when you are just starting out. In the next section, we’ll go over the specific techniques you can use to guide your design decisions.
The key techniques for an effective website layout
—
Website layout design is a decades-old practice, which means that a number of design conventions and principles have been established over the years to guide designers in their craft. The following are some of the most helpful of these techniques:
Visual hierarchy
Visual hierarchy is a way of styling the six design elements for heightened contrast in order to emphasize select pieces of content above others. To this purpose, the most important parts of the layout are those which the user needs to identify right away, depending on the goal of the page. These typically include headlines, value propositions, calls to action and user tools like navigation.

Visual hierarchy can manifest itself in a number of ways, like font choice (size, weight and even different font pairings), aligning important elements higher up on the page or using complementary colors to make elements stand out.
Check out this guide to the six principles of visual hierarchy>>
Reading patterns
Reading patterns describe the most common ways users scan pages and are depicted in directional lines (vectors, for the math nerds out there). Since research shows that 79% of site visitors only ever skim the page, it is essential to make scanning as easy as possible. Designing your layout with a specific reading pattern in mind is one effective way to do this.

Incorporating reading patterns into your layouts involves strategically placing elements along the viewer’s sight lines. The most common patterns to consider are the Z pattern (a zigzagging vector; useful for image-heavy layouts) and the F pattern (a line-by-line vector; useful for text-heavy layouts).
Check out this guide to using reading patterns in web design>>
Above or below the fold
In web design, “the fold” is the line at which a web page is cut off due to the screen size limitations. Content that is visible when the page loads is said to be “above the fold” and content that requires users to scroll down in order to reveal it is said to be “below the fold.”
When it comes to website layout design, the most important and/or persuasive content (such as a value proposition and CTA) should be positioned safely above the fold so that users don’t have to go looking for it. This space is estimated at 1000 x 600px for most screen dimensions. With that said, designers can also use the fold to cut off intriguing graphics and copy in order to encourage users to scroll down, continuing their engagement with the web page.
Grid systems
A grid system is a layout based on rigid measurements and guidelines. The grid is made up of columns (designated spaces for content placement) and gutters (the empty spaces between the columns).
Although grid systems originated in print magazines and newspapers, they are ubiquitous in web design for the mathematical order and consistency they create in the face of high volume content. At the same time, designers also need to be wary of monotony in grid design, and must use these constraints to create unexpected arrangements within the grid.
Check out this history and resources guide to grid design>>
White space
White space, sometimes called negative space, is simply the area of a design without any content—that is, the empty space. Though it is easy to overlook and often tempting to fill with content, white space can be the most important asset in a website layout.

Consider the way a line of text on an otherwise empty page will draw your eye much more effectively than on a page cluttered with content. Ample white space creates emphasis while making the entire composition feel less daunting to read. Unlike print pages, there is no limit to how long a web page can be, giving designers much more freedom to be strategic and generous with white space.
Check out these 10 ways to use space more effectively>>
The common types of website layouts
—
Website layouts are rarely created from scratch; in fact, it’s often advised that they aren’t. Most modern websites are based on common layout schemes, used over and over with small variations all across the internet.
Although some degree of originality is important in any design, websites are meant to be immediately understood and used. So when users become accustomed to certain types of layout designs over the years, it makes sense for designers to stick to them. Remember that at the end of the day, a layout must be practical, and the less time users have to spend learning a new layout, the more time they dedicate to actually using the site. With that aside, here are some of the most common website layouts:
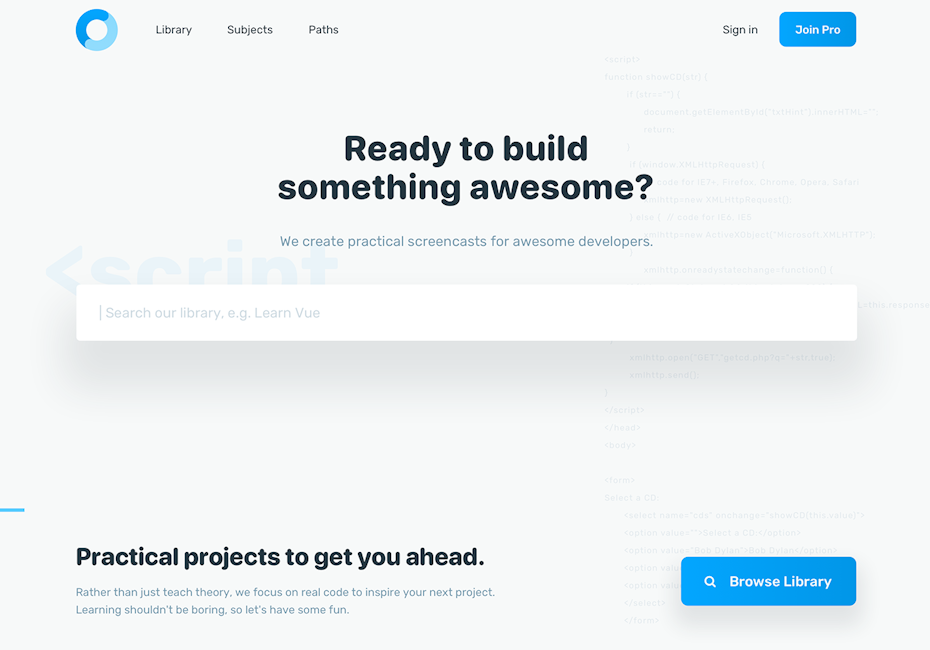
Single column layout
A single column layout is one in which content is arranged sequentially in one column, often in a centered alignment.

Many web page layouts start here, given that mobile-first design is a long-recommended approach and mobile websites are often arranged in a single column due to size constraints. This layout is most useful for landing pages or feed-based content, such as social media and blog sites, as it reduces the amount of page elements and encourages scrolling.
Two column layout
The two column layout, sometimes in a split-screen arrangement, displays content side-by-side.

It is useful for highlighting the dichotomy between two elements (different audiences on clothing websites, a before/after style of service, or dual options for pricing, for example). It is also useful for counterbalancing graphics with copy while subtly supporting Z pattern reading.
Multicolumn layout
A multicolumn layout is often called the newspaper or magazine layout. It accommodates heavy site content within the same page.

It is common to use a grid to maintain order and hierarchy, giving wider column space to more important elements such as body content while less important elements such as a navigation menu, sidebar or banner ad receive less proportionate space. It is useful for company home pages, image- or video-heavy sites, online publications, user dashboards, and shopping websites—that is, websites with a lot of content and categories to direct users to.
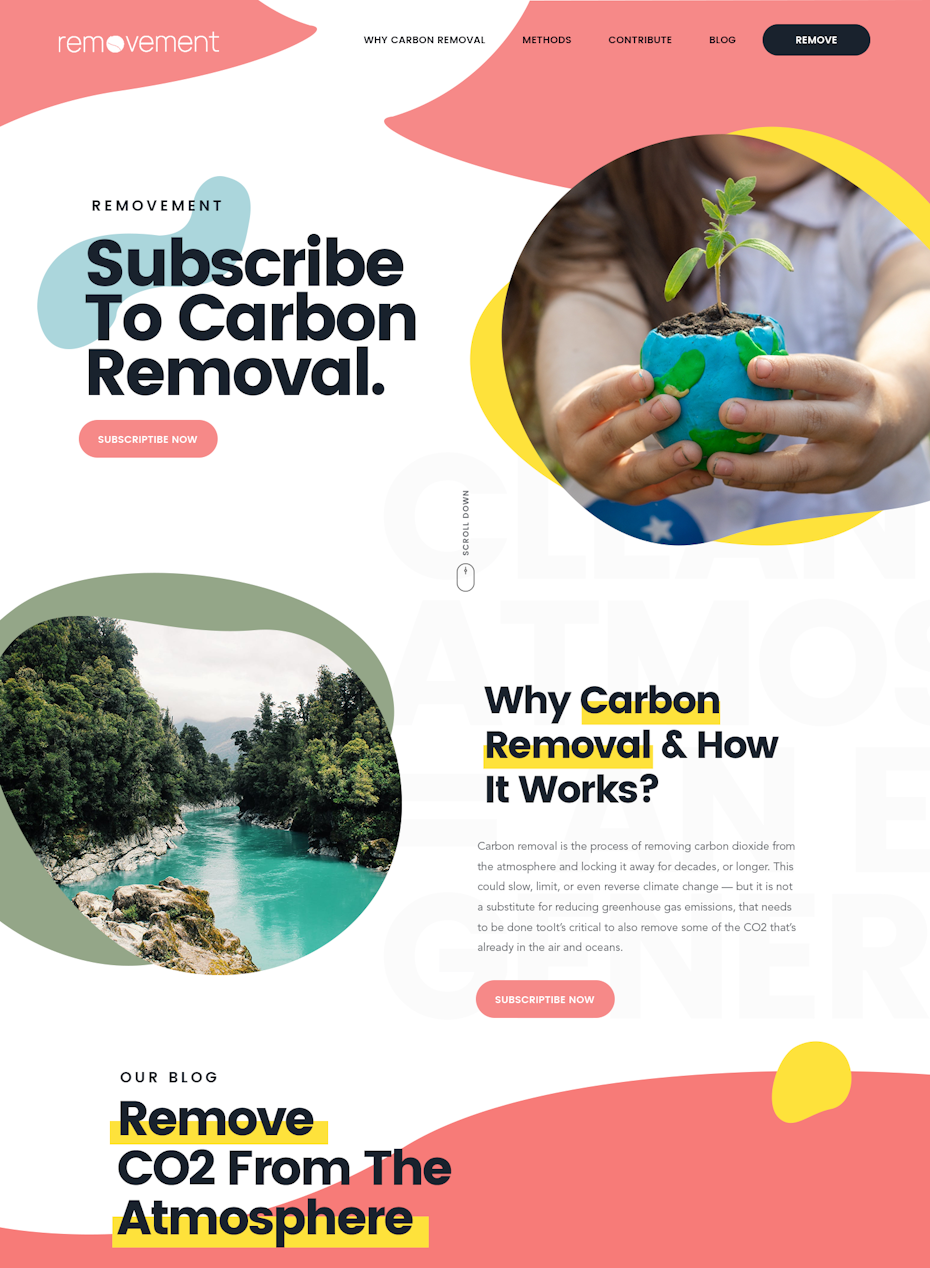
Asymmetrical layout
An asymmetrical layout is where elements are arranged in unequal scale and proximity—in simpler terms, not symmetrically. But although it is the antithesis to a grid-based system, asymmetry does not mean chaos
Balance is essential in any design, and an asymmetrical layout simply achieves this in unexpected ways, such as pairing a large-scale visual on one side with many smaller elements on the other. It is useful for heightened emphasis by exaggerating some elements (either through literal size, coloring, or placement) over others. It can also support customized reading patterns (as opposed to the common ones mentioned earlier).
Brands who can afford to be unconventional in their design approach will find this layout style ideal—which is to say websites that deal in the arts, have adventurous audiences, or want to highlight an innovative or disruptive product.
Website layout all laid out
—
A great website layout design not only makes your website visually appealing, it makes it intuitive. It is the first step towards a winning first impression with users, encouraging them to stick around and see all of the content your site has to offer.
While these fundamentals of website layout design can give you a place to start, you should aspire to go above and beyond to deliver exceptional experiences for your site visitors. And the best way to get a cutting edge website layout design is to make sure you’re working with a professional designer.
The post The fundamentals of website layout appeared first on 99designs.
The fundamentals of website layout posted first on https://www.lilpackaging.com
No comments:
Post a Comment