Want to advance your design career and make extra income as a designer? There’s no shortage of options today. You can pick up freelance gigs. Or join or start a remote design agency. Or do it the old-fashioned way by moving to a better-paid in-house position. No matter which route you choose, there’s one big thing that can boost that figure on your paycheck: a new, in-demand design skill.
Here are five skills you should invest in as you move forward in your design career. Every skill on this list is already in high demand among employers and clients. That will help you make extra money in the long run and really take your career to a whole new level.
5 ways to make extra income and advance your career as a designer
—
1. UX copywriting skills
UX writing is the practice of creating and incorporating copy (written text) during the design process, instead of doing so afterward. This builds a stronger connection between design and text, which can massively improve product development and minimize revisions.

Writing and design both go after the same mission: to provide a clear roadmap for users to accomplish a certain goal.
Both writers and designers are responsible for imagining different user interactions and exploring all of the “what if” scenarios of their project. Before putting a word down, every writer considers whom they’re addressing, what they’re communicating and how their narrative will resonate. Digital designers have a similar thought process: they consider the different ways to visually convey a concept as simply as possible.
The only difference is the toolkit: writers use words, while designers leverage visuals to jointly create a delightful digital experience for the user. Mastering both of these mediums can make you an in-demand specialist or a UX writer.
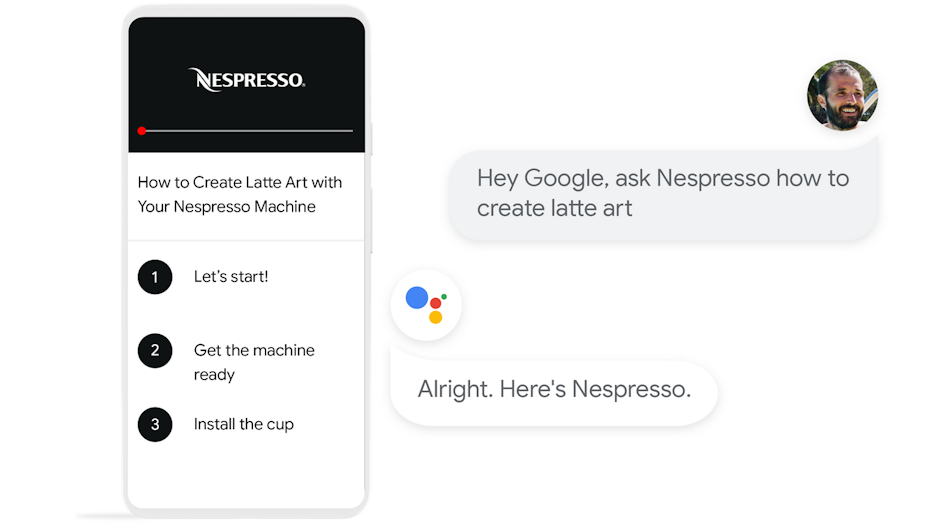
PayPal, for example, has a great interplay between text and design during their onboarding process. New users are provided with a quick walkthrough that shows the key account menus and explains their purpose using conversational language.

UX writing is an in-demand skill. And high demand often commands high pay. The average salary for in-house UX writers is $126,000. As a freelancer, you can extrapolate your own project/hourly rate from there.
Alright, you got me: how do I transition to UX writing?
If you have some experience in product design, UX design or content creation, you have the upper hand. These positions lend themselves to UX copywriting. Next, you’ll need to level up your “wordsmith” skills. As you design for clients, start paying more attention to microcopy—those little bits of text in modals, tooltips, error pages, alert messages and buttons—and attempt to create your own text for different design elements.
UX copywriting resources
- Think like an editor (content strategy and UX writing)
- Microcopy: the complete guide
- Mastering microcopy: writing tiny words for huge UX impact class
2. Coding skills
Both writing and coding are branded as “unicorn” design skills—knowing both of these instantly makes you more attractive to employers. If you don’t want to venture into UX writing, consider learning a coding language instead. The payoff is just as great.

A recent industry study of 500 job offers revealed that most employers expect both entry-level and senior designers to have HTML, CSS and JavaScript skills (jQuery, React.js and Bootstrap to a lesser extent). If you want to command higher rates and land better design gigs, coding skills can put you in line with or above other designers.
Just like writing gives you an ability to create more delightful and comprehensive designs, coding helps you make your creations more interactive. Instead of presenting flat mockups, you can create moving prototypes and animations to show exactly how each design element will function. This can help you gradually break into website and UX/UI design or even launch a product of your own.
Teaching yourself to code isn’t as soul-wrenching as it may seem. Getting started is always tough. So take some baby steps first. Play some coding games for fun. Find a simple HTML tutorial and complete it. Break down your learning process into small daily tasks that you can actually accomplish.
As someone with a “creative brain,” I found Don’t Fear the Internet guide to be a great starting point. Created by designers, for designers, this website explains the basics of HTML and CSS in a fun and simple manner. I stopped panic-dialing a developer friend when my WordPress blog went down after a clumsy edit. In a few months, I was helping others to do small fixes on their websites. Eventually, I even mustered the courage to take some client website design work and raised my rates a couple of times after that.
Coding resources
3. Environmental graphic design skills
Environmental graphic design (EGD) will remain an in-demand design skill as long as we operate in a physical world (and that’s not likely to change anytime soon, even with the rise of virtual and augmented reality). EGD is an umbrella term for several design disciplines including: wayfinding, placemaking, exhibition design, interior and industrial design.

The goal of EGD is to develop an effective way of communicating identity and information to people and shaping delightful physical experiences that connect people to place. As an EGD designer, you can specialize in any number of areas, such as:
- Signage and architectural graphics
- Identity graphics
- Mapping
- Wall and glass graphics
- Spatial branding
- Exhibition design
EGD is all about effectively translating 2D designs to 3D spaces. You usually have a bigger canvas to work on—a huge wall or an entire loft—but most of the same design rules apply. A lot of graphic designers choose to enter this field as a new creative challenge. The job also often involves on-site client work, so consider this career option if the freelance blues are getting to you.

Just how do you become an environmental graphic designer? There’s no one-size-fits-all approach. Some professionals organically transition into this space after several projects. Others pursue additional training and certifications to build a theoretical place. Ultimately, it’s all about practice. Aim high and don’t be afraid to take on a creative challenge.
One logo design gig can lead to a subsequent brand identity design project. And with the right attitude, you can further upsell yourself to develop the corporate office identity look. If you specialize in illustrations, you can partner up with interior designers and architects, seeking creative decor for their clients’ space. Those with a knack for infographic design may find map design thrilling.
Don’t be afraid to experiment and step out of your design comfort zone!
Environmental graphic design resources
4. Augmented reality design skills
AR and VR design have finally moved from the industry margins and into the mainstream. Both traditional enterprises and startups have launched a bunch of cool products to the market recently—like the virtual shoe try-on experience designed by Gucci.
Shoppers point their smartphone camera at their feet and virtually try-on one of the 19 different Gucci Ace sneakers. The app does a great job of simulating how each style will look on you.

Toyota took its AR product demos a step further and gave shoppers an option to peek under the hood of their new car models. Car shoppers can grab an iPad at the Toyota showroom and point it at a car to see how the new hybrid system operates and learn more about the car features via interactive AR “hotspots.”

As these examples suggest, AR design is a pretty exciting field right now with plenty of new openings. So how do you transition into it? Again, it’s all about starting small and keeping the ball rolling from there.
If you are working on a mobile app, for instance, and see a good use case for AR, pitch the idea to the client. Mention that you are up for a creative challenge and wouldn’t mind designing a few 3D models at a discounted rate. Illustrators can also feel curious to experiment with 3D animation. How exciting would it be to see your character in a new shape and perhaps even animate it?
If this all seems intimidating, take Jake Blakeley’s advice. Jake started as a UX/UI designer and gradually transitioned to AR. Now he’s a lead AR designer at Facebook. His main tip for newbie AR designers is to learn the basics of 2D/3D design one small project at a time.
Start with questions like: “How do I signal to users that they can place their objects into the world?” or “How do we allow users to manipulate an object?” You can learn a lot from small projects like these.
Here are a few to get you started:
- Observe how other products work: Test-drive several AR apps and pay attention to how objects are placed in space, how they can be manipulated and what makes the interaction fun.
- Play AR games: Install John Lemon’s “Haunted Jaunt” game. It’s fun and it explains you the key principles of designing 3D environments and placing objects in them.
- Try Adobe’s Aero app: Aero lets you animate your designs and turn them into AR experiences without a single line of code.
Augmented reality design resources
- Introduction to augmented reality and ARCore
- Unity XR: How to build AR and VR apps specialization
- Spark AR guides and video tutorials
5. Voice user interface design
You’ve heard it right: voice design is another major trend in town. This year, as many as 30% of web searches will happen without a screen, making VUIs (voice user interfaces) an attractive new playground for designers.
Right now, there are a lot of device types you can converse with:
- Smartphones
- Wearables, like smartwatches and fitness gadgets
- Connected devices, like smart appliances and home electronics
- Your car—almost all major car manufacturers ship models with in-car voice assistants
VUIs can be both primary or supplementary interfaces, designed specifically for voice interactions. They come in several shapes and forms:
- Visual: An animated image (like a wave or microphone) on a display indicates your response is being heard.
- Auditory: Your Echo speaker gives a voice confirmation that Alexa’s listening.
- Tactile: Your Apple Watch vibrates as confirmation to your command.

On one hand, a wide range of devices and VUI types presents may seem intimidating. But you don’t need to know how to design for every single one of them. Choose a medium that suits your background best.
As a mobile/website designer, you may find that designing VUIs for mobile voice apps is the perfect challenge. Both Amazon and Google provide tons of free resources and templates for building voice apps. You can drag and drop a test prototype in a few hours without writing any code.

As a next step, you might experiment with car app design. Again, Google has comprehensive design guidelines and sample UI layouts for Android Auto apps—a version of Android OS, designed for vehicles. Challenge yourself to build a concept app, publish it as a portfolio piece or use it as a prop to wow your next customer in the automotive sector.
Apart from the auto industry, designers can find voice interface design gigs in:
- Retail: Brands are actively adding voice assistants to shopping apps.
- Fitness: Sports voice coaches and audio fitness apps are rising in popularity.
- Restaurants: Many now aim to support voice orders, especially through Google Assistant.
Voice UI design resources:
Upskill and cash in
—
Design trends come and go, and the industry itself evolves with those trends too. Our devices are getting smarter (you can talk to your fridge now!) and soon you might even be packing for a VR vacation designed by a former graphic designer who learned a new, in-demand skill.
Set up a new creative challenge for you, add a new skill to your design toolbox, and make extra money. Your future self will thank you profusely, especially for that cash you earned. Time to learn new skills and take your design career to the next level.
This article was written by Tomas Laurinavicius
The post 5 skills you can learn to advance your design career appeared first on 99designs.
5 skills you can learn to advance your design career posted first on https://www.lilpackaging.com
No comments:
Post a Comment