Having a well-designed education website is an ideal way to show who you are as an establishment, whether you’re an existing institution or building your education brand from the ground up.

Remember, you’re providing both a valuable and invaluable service: knowledge. The best education website design solutions will support this knowledge through a clean layout, captivating images and engaging features.
Higher education and professional school websites
—
The purpose of this type of website is to uphold the overall brand of the university or college. A higher education website contains a great deal of important information for students, faculty and staff. Additionally, it’s a way of representing the campus culture for prospective students.




What works well?
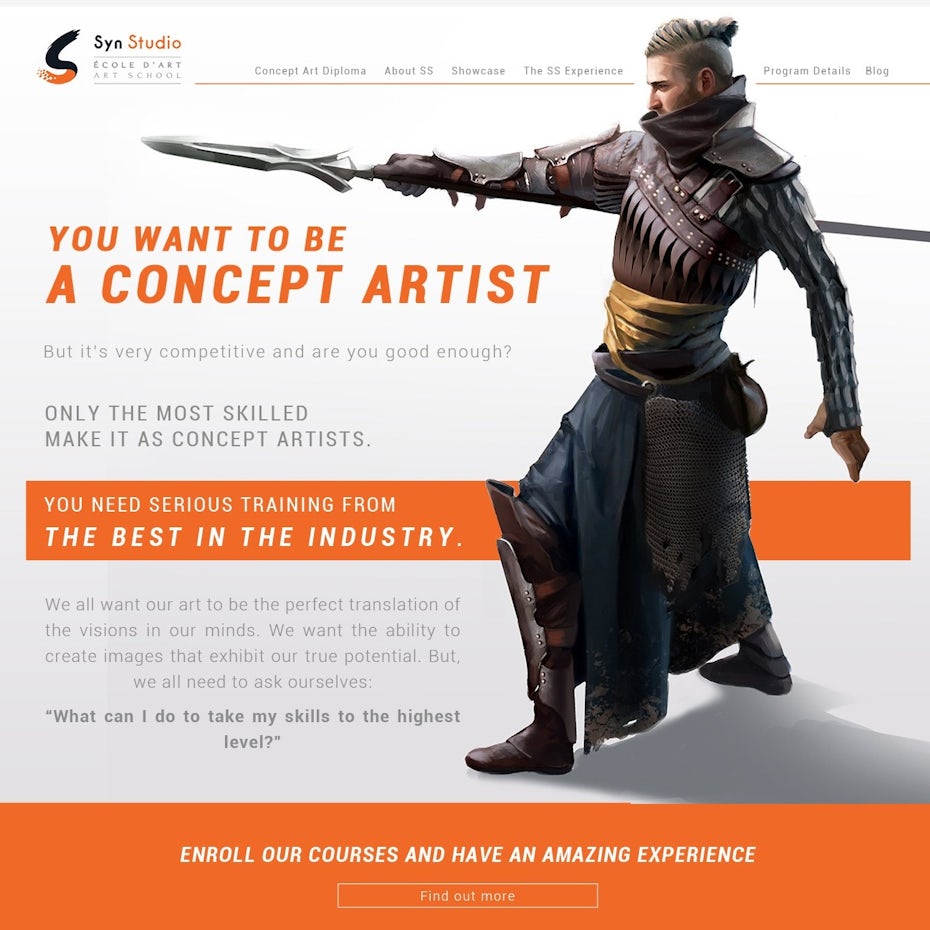
When it comes to higher education website design, the competition is fierce. The landing page needs to be simultaneously simple and striking in order to hold the attention of the visitor, especially if they happen to be a prospective student.

Look for a hero image that encompasses what makes your university unique. In the case of the University of Montana, the hero image celebrates homecoming season by highlighting their marching band. It’s timely, it’s engaging, and it gives the visitor an in-depth look at what makes campus life so great. This is your time to really show off.
While a great hero image will encourage the visitor to stick around and explore, a clean design will help them make the most of the website experience. Think about simple, easy-to-comprehend categories which your user needs to see. Make everything clear and clickable. Create an intuitive, functional layout and remember to factor in a way for the navigation to work on a mobile device. Universities are going to have a lot of portals for students and faculty, so your navigation menus will need to be particularly well organized. Start with the three As of higher education website navigation: academics, admission, athletics. Then, branch off from there.
Elementary and high school website designs
—
While the overall goals of elementary and high school websites are similar to that of a higher education website, the audience is completely different. These websites are most likely to be visited by parents and employees, rather than the students themselves. But still, they’re a great resource for important information, so it’s important to display everything clearly.

 makes student life the priority with a photo-centric approach
makes student life the priority with a photo-centric approach


What works well?
Think about what a parent wants to see when they visit the website for their child’s school: they want engagement.

Try showing a variety of interactive photos, like students at play or students with teachers in a classroom.
Focus on all the little things that make your school great, and most importantly, show how happy the students are when they’re at school. Be authentic with this approach. Avoid stock photos, and instead, invest in a photographer who can capture your student body in its natural environment.
For the navigation, think about things that parents care most about. For example, the best education website design solutions will have an easily accessible calendar feature. It sounds obvious, but actually, the calendar is often overlooked. Plain and simple: it’s truly one of the most important features for parents who need to know about breaks, holidays, exams and school-wide events.
Online education and e-learning website designs
—
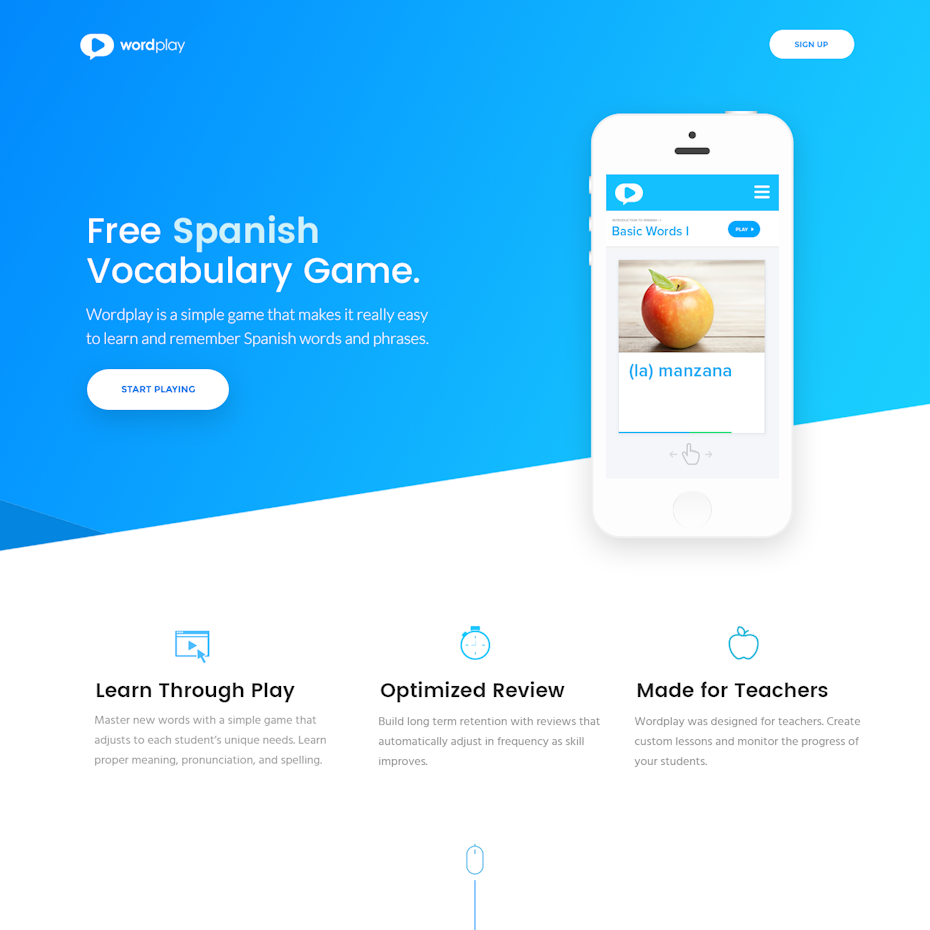
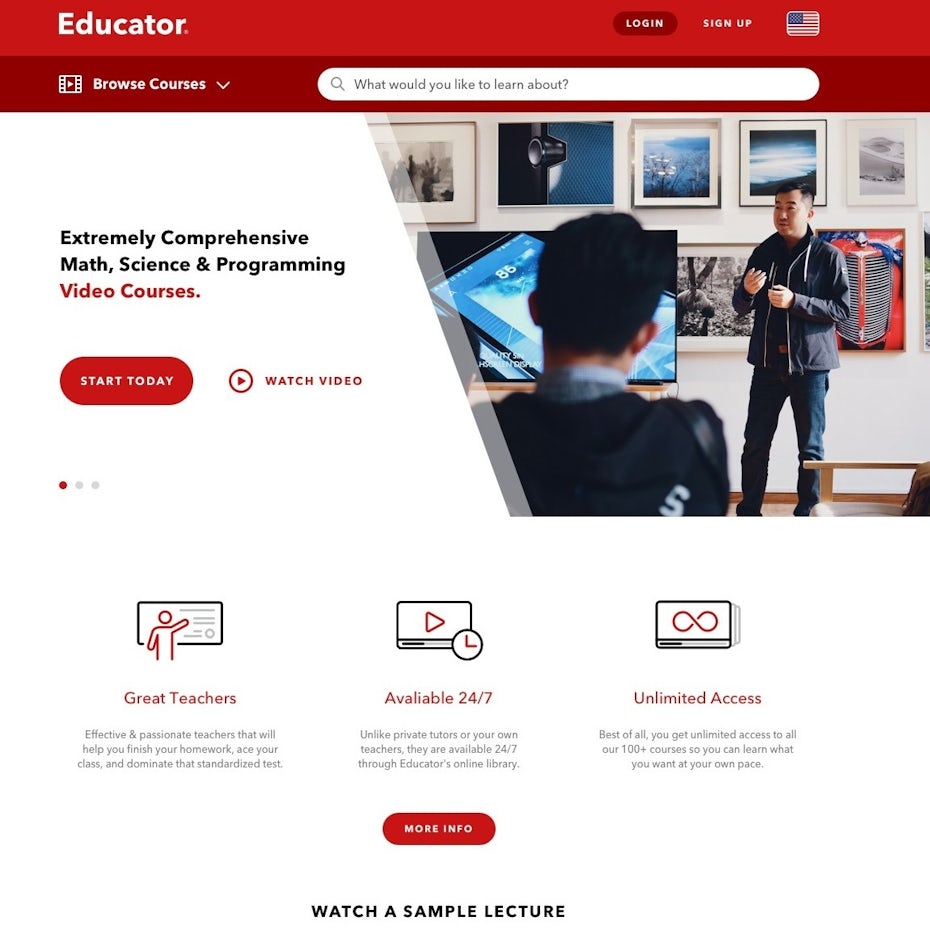
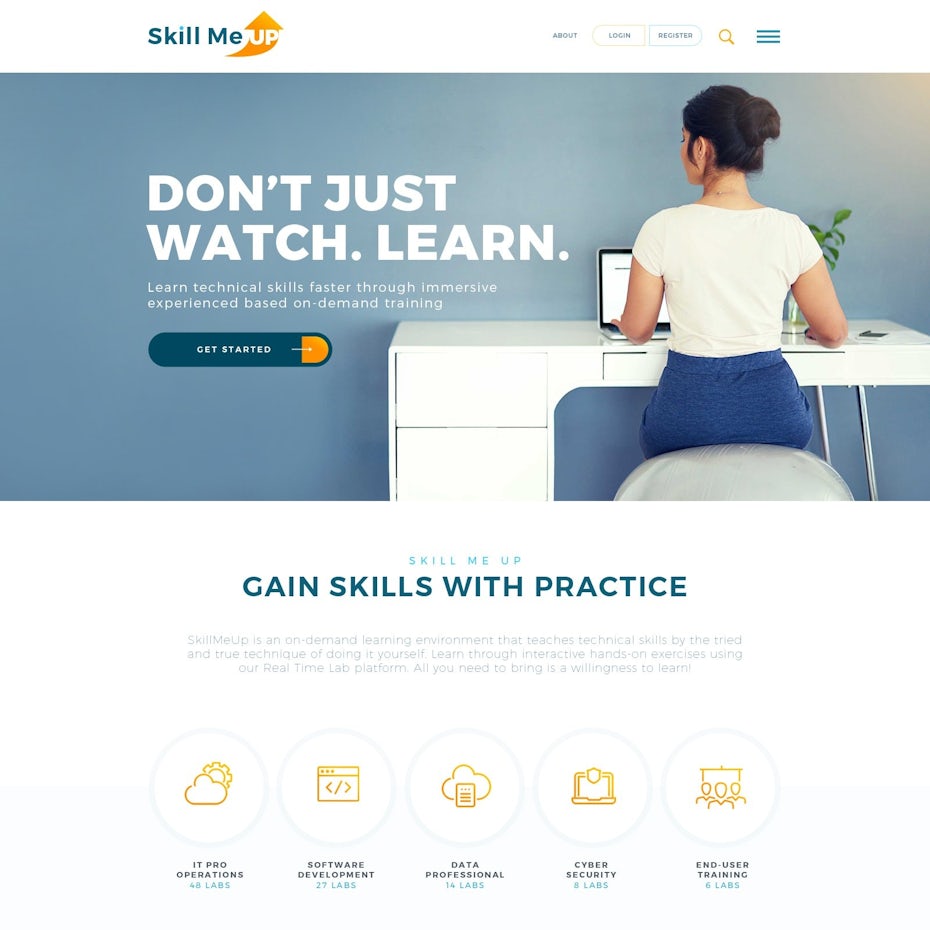
Get schooled without leaving the house? Score. Online education is a growing field, and the backbone to any online education platform is a thoughtfully designed website. If the entire educational experience takes place in one digital environment, it can’t be anything short of excellent. And an online education doesn’t have to mean homeschooling or online college—it can also be something quicker and simpler, like a course on Lynda or Skillshare or even a mobile app that lets students learn a new language.







What works well?
True story: clean, minimalist design works well in nearly any digital space. Online education websites are no exception. It’s as easy as ABC: a digital learning space should allow the student to have a very easy time getting where they need to go. Don’t make it too complicated. Opt for easy-to-read fonts on bold buttons with simple calls to action, like “learn more about our courses” or “start your free trial now.”

The difference between this type of education website and others is the student will essentially live within the digital environment. This means particular attention must be paid to the profile and the course browsing pages. Make sure the student can easily find courses, understand their contents and can see how long each one will take—right down to the minutes—all at a moment’s glance. The student profile should be simple to use and act as a main hub where they can organize notes and create their own lesson plans. Even the most eager students can find self-motivation challenging, so make it easy on them by designing eye-catching measures and badges that demonstrate progress.
How to earn top marks with your education website design
—
Appeal to a diverse faculty and student body
When deciding on the visual aspects of an education website, there are many important factors to consider. Be strategic. This website could be the decision-maker for those who are interested in gaining knowledge from your institution or becoming employees who share their knowledge with others.


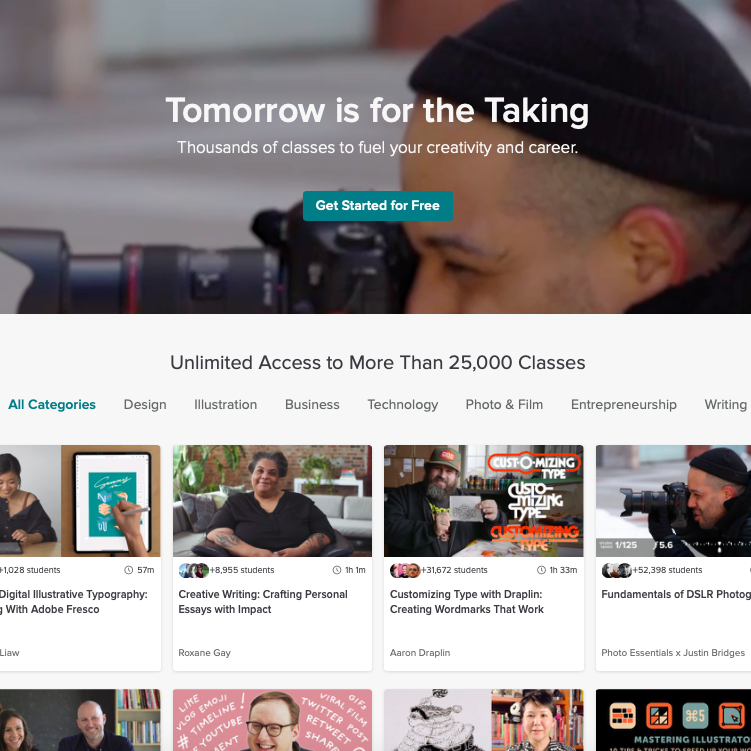
Aim for universal appeal to any audience. The Skillshare website is a great example of universal appeal. The colors are neutral, the layout is easy to comprehend and the content is diverse. In the case of a higher education website, universal appeal means that your site should be attractive to the vibrant, curious student audience as well as the professional, experienced faculty or staff audience. Make it clear that everyone is welcome at your institution, and everyone makes up an important piece of its overall success. This can be reflected through diverse imagery and a generally neutral, ageless look. Be modern without being trendy.

Additionally, use your website to show what gives you an edge over your competitors. Do you have an award-winning curriculum? Share your success. Is your campus filled with beautiful architecture? Let visitors see the perks right from the first click.
Extend your education brand with colors, shapes and imagery
Colors and shapes are brand-defining aspects of any business, including educational establishments. Branding is necessary and important regardless of the audience, whether it’s higher education, primary/secondary education or an online learning tool. Visual cues can help show who you are and what you’re all about. It’s what makes you memorable, and it’s a nice companion piece to your website design.


Consider some popular education color schemes which pair well with a signature shape, like the University of Michigan’s striking blue-and-gold letter M. These colors have become synonymous with the university as a whole, and the shape is also extremely recognizable. Throughout their website, the colors stay true to the overarching theme. This intelligent, easy-to-recognize branding supports the university as a whole. Even those who have never been to Michigan and don’t follow college sports are still likely to recognize the colors and the shape.

Some of the most successful education branding ventures are those that embrace simple, visually appealing shapes. An iconic example is the Harvard University coat of arms. The rich crimson color and bold shield shape are incredibly significant to the university as a whole, and it’s also a front-and-center element of the university’s website design.

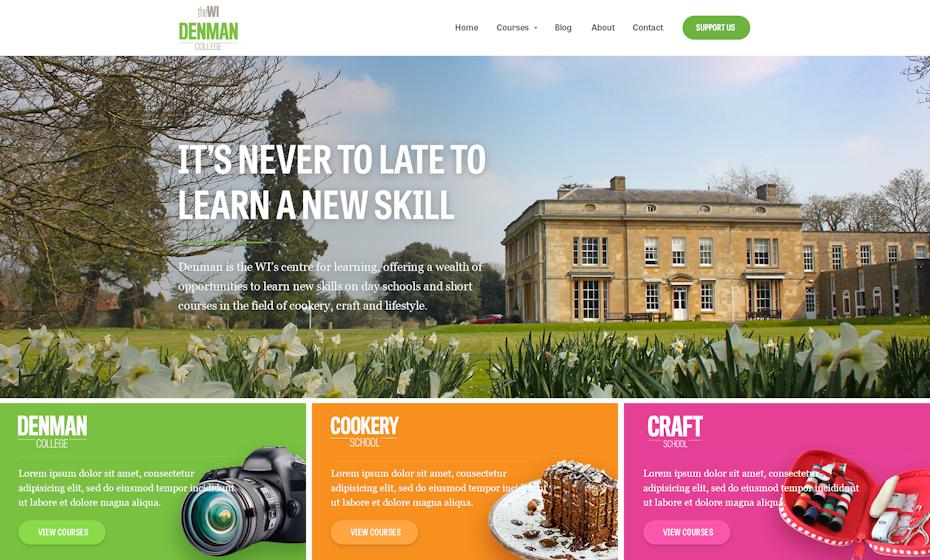
For Denman College, the headings on the website are concise and to the point. Each is supported by a vivid color to draw the eye in, but the colors are still coordinated together. Since the colors are fairly bright, the designer made the smart choice to not focus too much on unique shapes. The layout is built entirely from rectangles, which makes it easy to digest and navigate.

Long story short: don’t go over the top. Say the words you need to say with the colors and shapes which support your overall identity, then let the brand speak for itself.
Get smart with a great education website
—
Education is your area of expertise, and your website should support your overall goals. Just be smart. Making smart design choices can boost your brand and elevate your appeal, both for prospective students and employees.
A well-designed website is an essential part of any education venture, regardless of the type of knowledge offered or the desired audience that you’re trying to reach. Now that you’ve hit the books when it comes to website design, it’s time to bring in an expert to bring your vision to life. Connect with our global community of designers and start creating a website that’s honor roll-worthy.
The post 26 best education website design ideas that skip to the head of the class appeared first on 99designs.
26 best education website design ideas that skip to the head of the class posted first on https://www.lilpackaging.com
No comments:
Post a Comment